Customized Web Portal and Gadgets logos, color schemas
This KB article applies to Imagicle UCX on-prem Suite owners. If your Imagicle UCX Suite is deployed in the Cloud, please contact Imagicle Support to apply internal settings.
Introduction
Starting from Imagicle UCX Suite ver. 2022.Winter.1, you can easily apply new logos and color schemas in web portal and gadgets. This is accomplished by accessing Imagicle UCX Suite via RDP session, copy new logos and amend an internal setting file. If you are leveraging an Imagicle UCX Cloud Suite, please ask Imagicle Support about enabling this feature.
Web Portal's and Gadgets' Login page customization
Customer’s custom login logo must be copied in this folder:
C:\Program files(x86)\StonevoiceAS\Settings\Enterprise\CustomLogosLogo picture must be named “Login” and accepted formats are png , jpg, jpeg. Suggested format is PNG, with transparent background.
Picture size should be 160 x 90 pixels. If the picture is bigger or smaller, we are going to adapt it. Please mind the height/width ratio to avoid distorted logo.
Please edit (or create, if it doesn't exist) the following setting file:
C:\Program files(x86)\StonevoiceAS\Apps\ApplicationSuite\Settings\Gui.iniAdd the following lines to display custom logo:
[Login]
BrandIdentity.ShowCustomLogo=1If you also wish to change the colors, you can add the following statements under [Login] line:
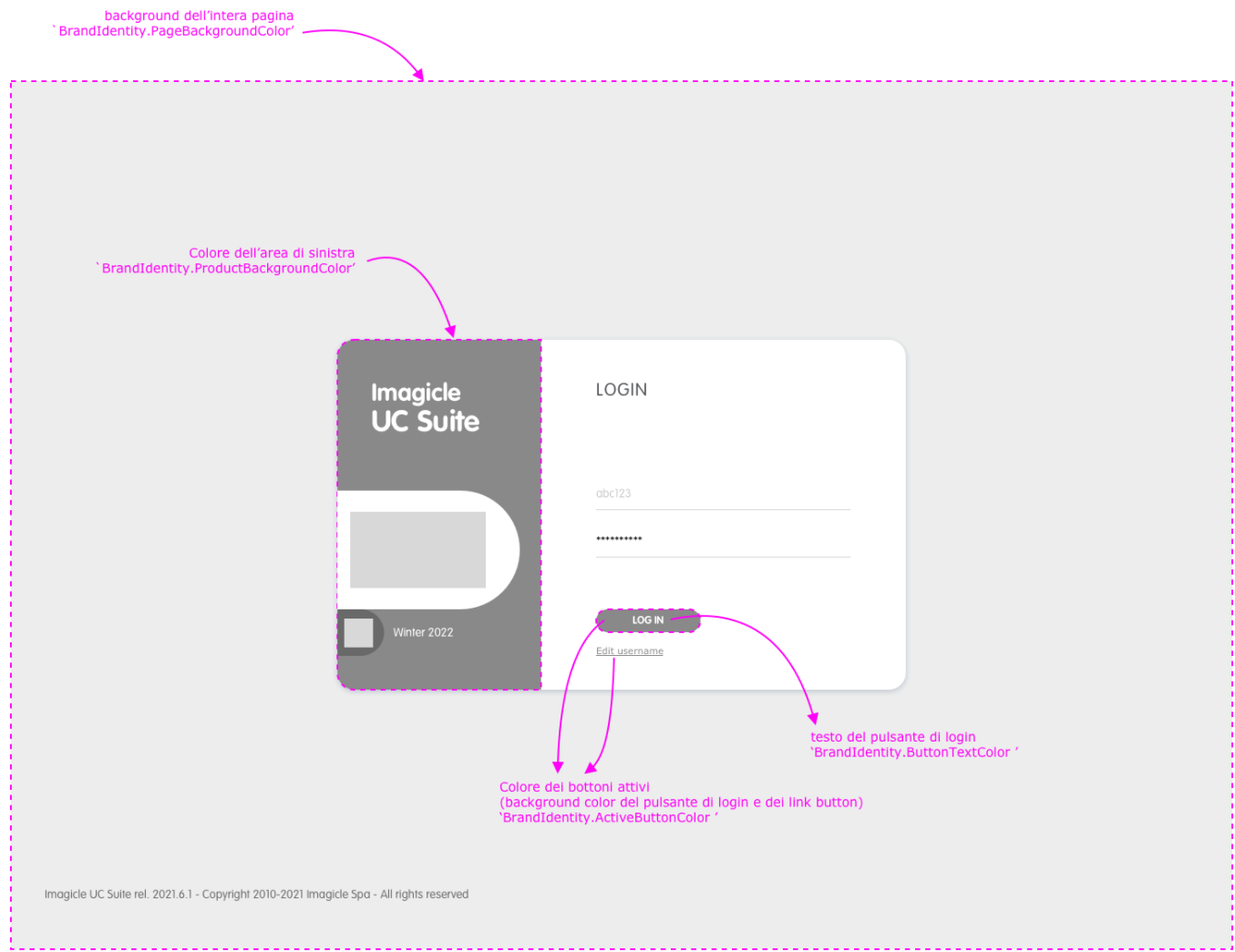
BrandIdentity.ProductBackgroundColor ⇒ Left pane background color
BrandIdentity.ActiveButtonColor ⇒ Background login button color
BrandIdentity.ButtonTextColor ⇒ Login button text color
BrandIdentity.PageBackgroundColor ⇒ Whole login page background colorPlease add the color as hex color code o RGB format, as below samples:
BrandIdentity.ActiveButtonColor=#FF0000
BrandIdentity.PageBackgroundColor=rgb(255,170,0)See below Imagicle web portal's login page sample:

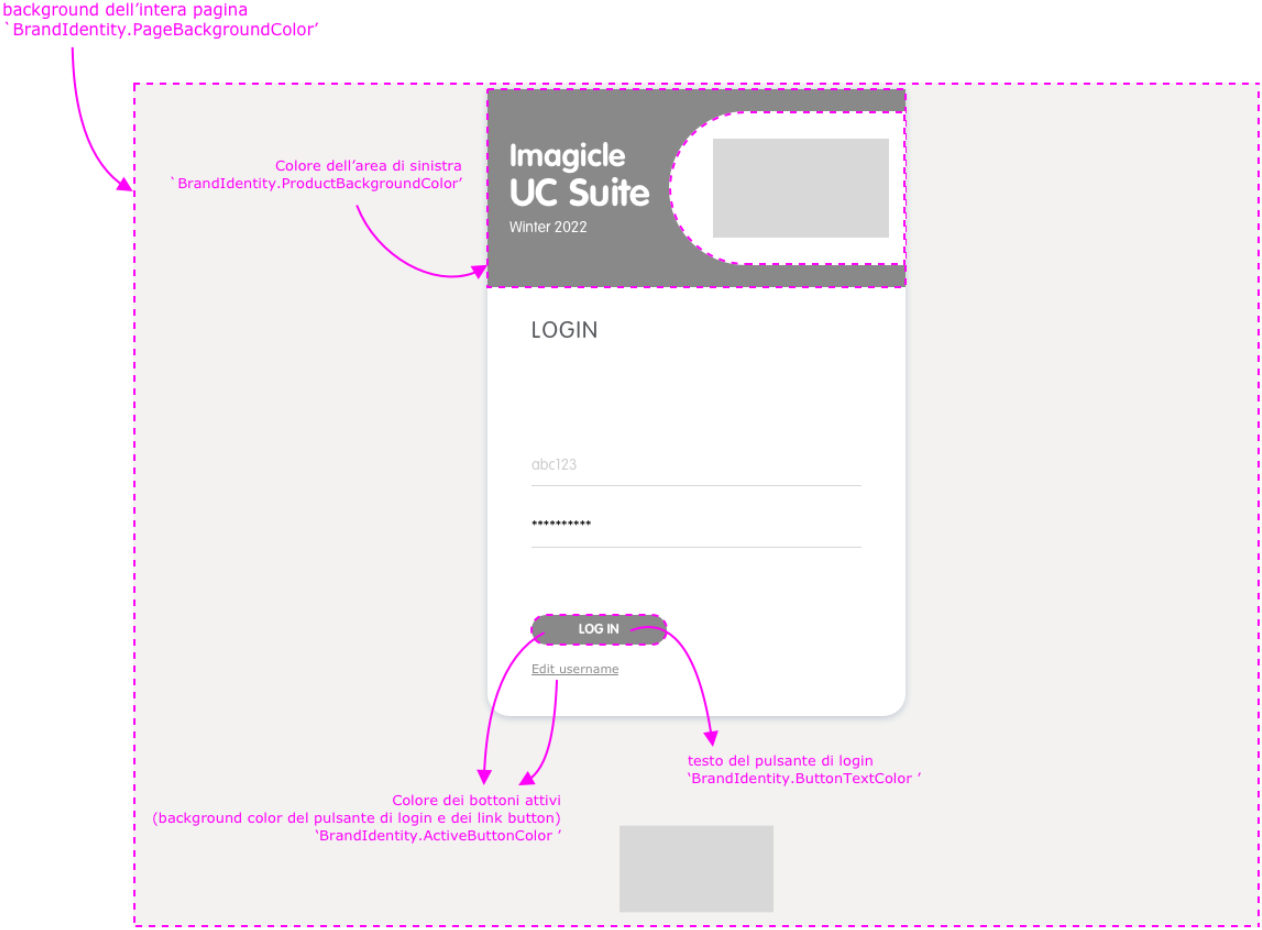
See below Imagicle gadgets' login page sample:

Web Portal's Header customization
Customer’s custom header logo must be copied in this folder:
C:\Program files(x86)\StonevoiceAS\Settings\Enterprise\CustomLogosLogo picture must be named “Header” and accepted formats are png , jpg, jpeg. Suggested format is PNG, with transparent background.
Picture size should be 154 x 95 pixels. If the picture is bigger or smaller, we are going to adapt it. Please mind the height/width ratio to avoid distorted logo.
Please edit (or create, if it doesn't exist) the following setting file:
C:\Program files(x86)\StonevoiceAS\Apps\ApplicationSuite\Settings\Gui.iniAdd the following lines to display custom logo:
[Header]
ShowCustomLogo=1If you also wish to change the colors, you can add the following statements under [Header] line:
BackgroundColor ⇒ Header background color
ActiveButtonColor ⇒ Text buttons colorPlease add the color as hex color code o RGB format, as below samples:
ActiveButtonColor=#FF0000
BackgroundColor=rgb(255,170,0)See below Imagicle web portal's header sample:

